
Following the Making of a closed book tutorial in this one I will show you how to make an open book.

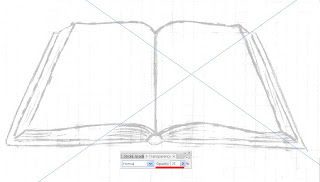
1. Open a new document and File - Place a reference image. Change Opacity to 25. Enlarge, if needed. Lock layer and create a new one.

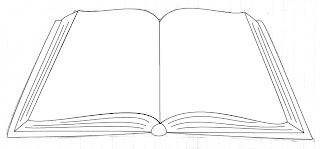
2. On a new layer draw a cover of the book using a Pen tool - see red lines. Move anchor points to make the figure match the reference. Hold Alt to move each handle separately.

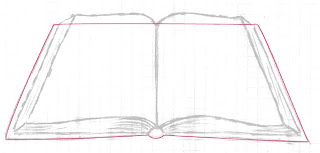
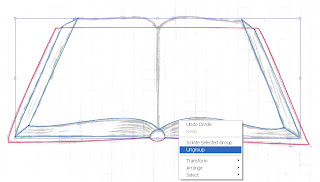
3. Create a New Layer. Outline the pages parts as shown – left and right parts separately - see blue lines. Add short lines for corners. Choose all (CTRL + A). Go to a Pathfinder menu, choose Divide. Right – click to Ungroup.

4. On a new layer outline the open pages part as shown. Draw a line in the middle, Go to a Pathfinder menu, choose Divide. Right – click to Ungroup.
5. Unlock layers, hide the reference and choose all. Apply white Fill color and black stroke to all elements.

6. Add some lines on the pages part to give an effect of actual pages.
Now let’s add some color.
7. Duplicate open pages and paste on a new layer. Arrange so that the bottom outline will be visible.
To color these pages we will use a Mesh tool.

8. Choose Mesh tool and click in the middle of the page. It will create a new anchor across the page. Add more lines – as shown.
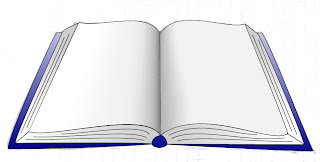
9. When applying color remember, that the brightest color should be on the highest part of the page and the darkest – on the lowest.
10. First give it all a bright grey color. I used grey from Swatches pallet – k5, k10, k20. To apply colors choose three Mesh points on one page. Those inside the page will be the darkest those outside the page will be the brightest. Lock layer.

11. Choose the inside pages and apply a grey gradient.
12. Go to Cover layer and duplicate and paste the image. Bring to Back.
13. Apply any gradient to your book cover.
This is it. The book is ready.
If you have any question regading this tutorial, dont hesitate to post it here.